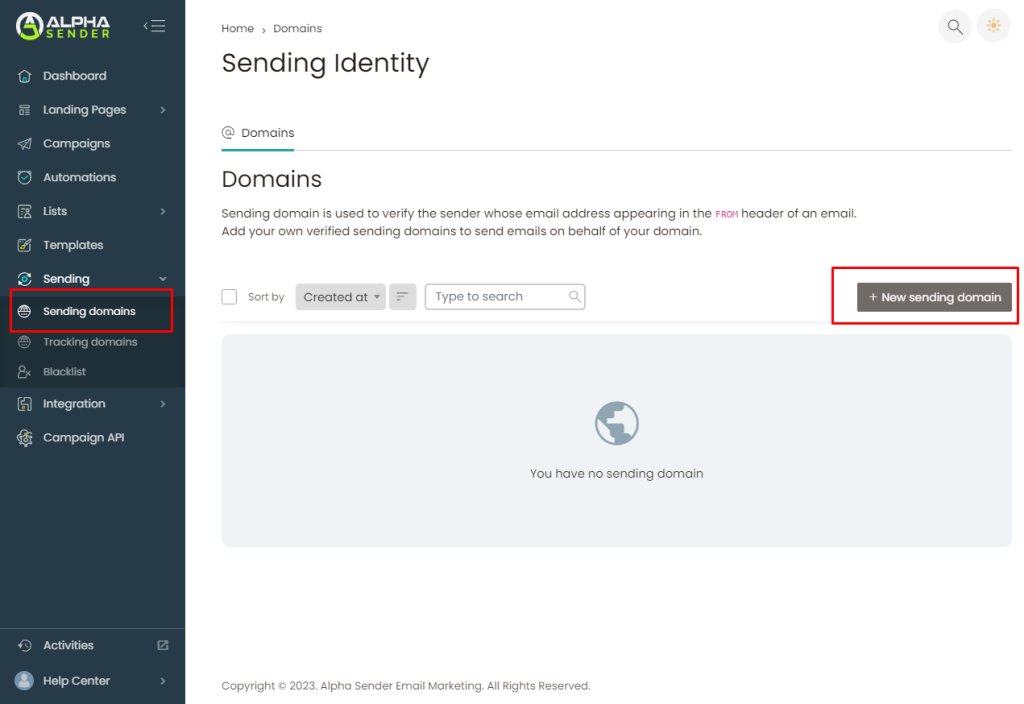
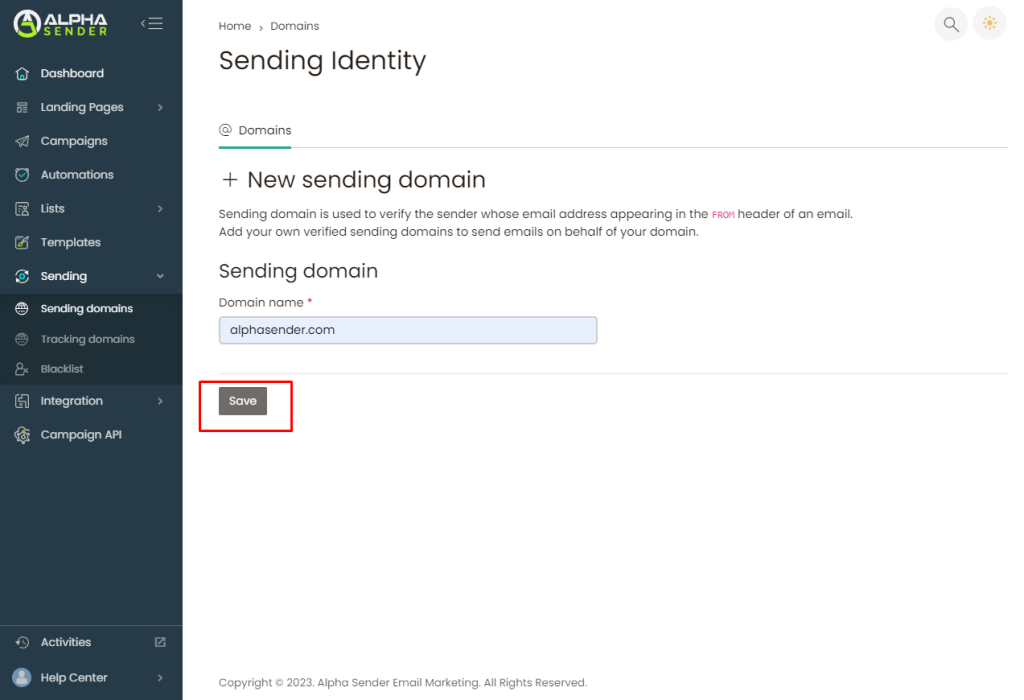
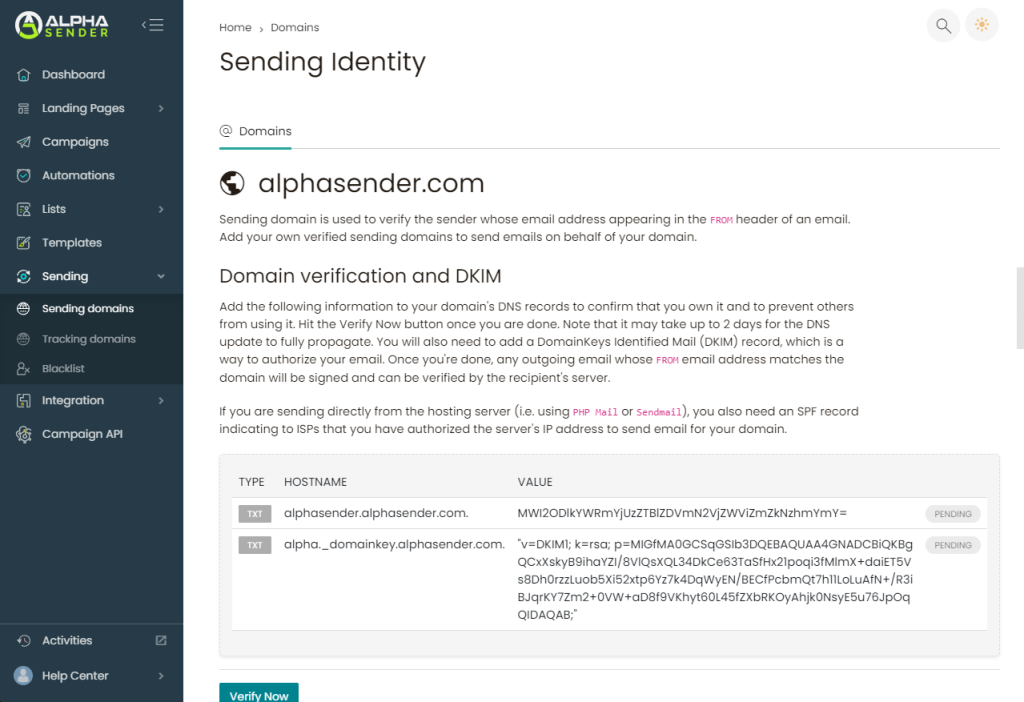
Verify Subscribers Email
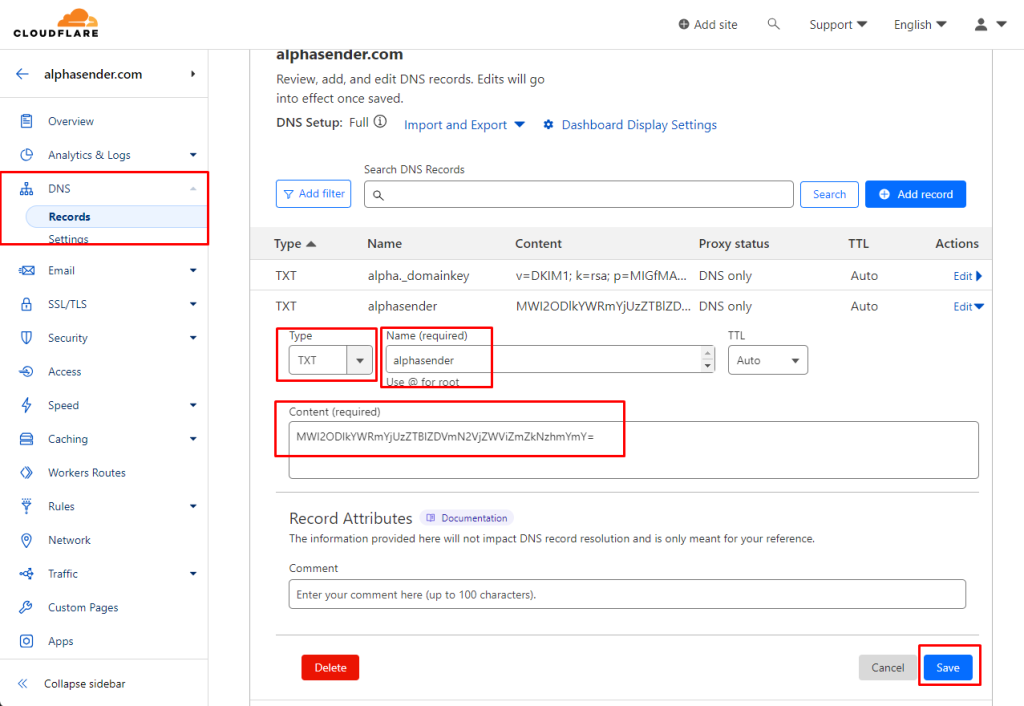
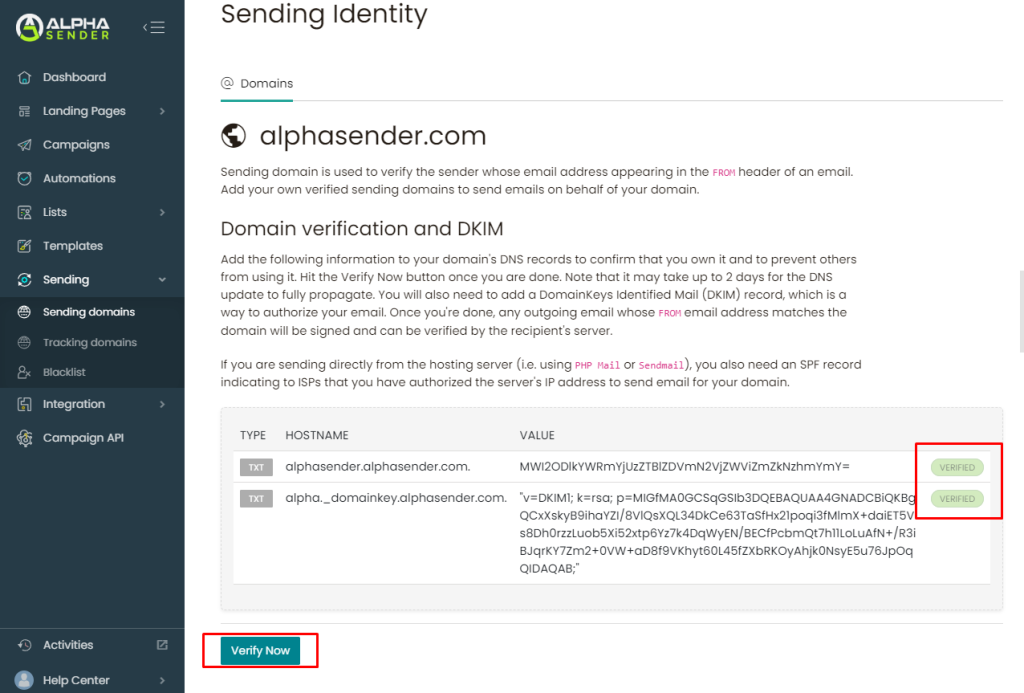
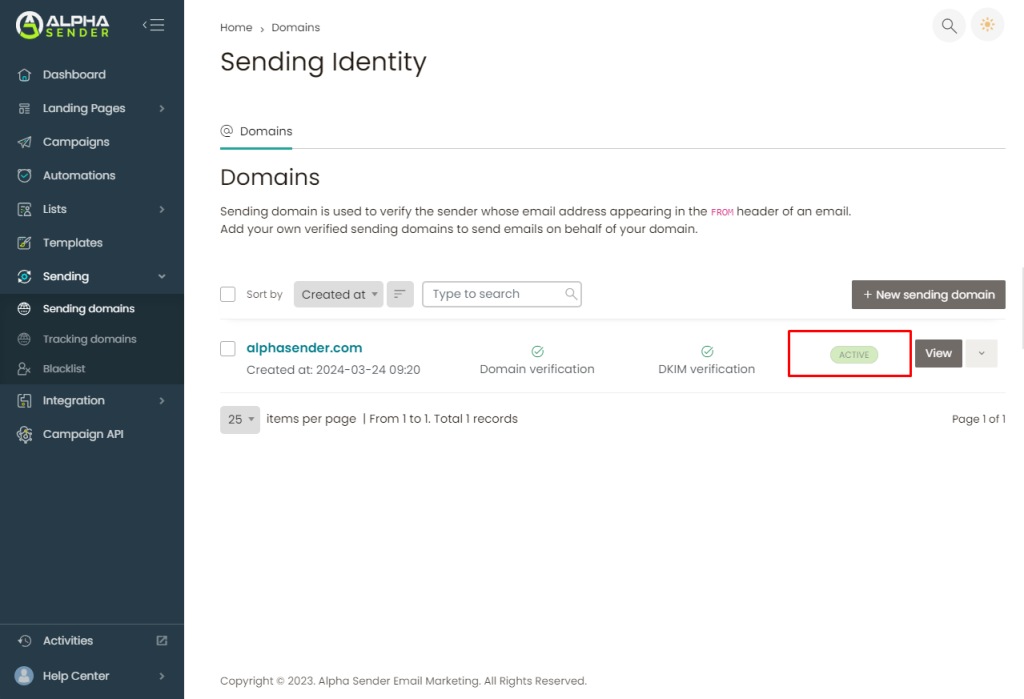
To start sending emails from your domain email ([email protected]) is crucial to maintaining your reputation and the trust of your subscribers.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Unordered list items
The HTML element represents an unordered list of items, typically rendered as a bulleted list. An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. The list items will be marked with bullets (small black circles) by default:
- List Item Docly Settings Header Logo
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
Ordered List Items
The HTML element represents an ordered list of items — typically rendered as a numbered list. An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. The list items will be marked with numbers by default:
- List Item Docly Settings Header Logo
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet